Alinea 0.4.0 ⚡
Alinea 0.4.0 contains a major rewrite of many parts of the system. Some of the highlights:
Support for React server components
Instant deploys
Content workflow
Support for React server components
With Next.js 13 came a new architecture in the /app folder. React Server Components run only server side and can easily fetch asynchronous data. This is the ideal place to fetch data from your CMS and process it into a view.
import alinea, {createNextCMS} from 'alinea'
const HomePage = alinea.type('Homepage', {
title: alinea.text('Title'),
path: alinea.path('Path'),
headline: alinea.text('Headline')
})
const cms = createNextCMS({
schema: {HomePage}
})
export default async function Home() {
const home = await cms.get(HomePage())
return (
<article>
<h1>{home.title}</h1>
<p>{home.headline}</p>
</article>
)
}Instant deploys
Other Git based content management systems rely on Continuous Integration to deploy content to the web. This means any change can take more than a few minutes to appear online. When a lot of changes happen the queueing of builds can become a real bottleneck to editing content. While Alinea already supported live previewing content changes it now also supports instantly deploying content changes.
Content workflow
Editing content often requires making changes, previewing them and coming back later to continue editing. We don't always want these changes reflected online right away. Doing this correctly requires content to be available in different phases. We introduced three phases: draft, published and archived. Editors can make new drafts and publish them only when needed. Pages can be archived when they're no longer in use, and re-published when needed.
Overall stability
We released Alinea in an alpha state with many features only partially implemented or in a proof of concept state. As development moved forwards we started using and improving Alinea in many new web projects.
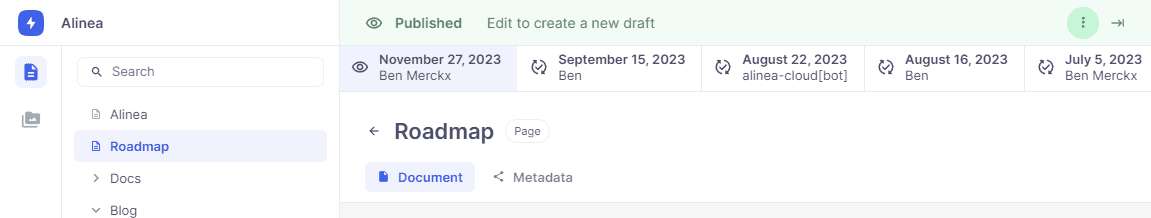
History
It's now possible to see and restore a list of older revisions within the Alinea dashboard.

Move to a single package
Alinea is now packaged in a single alinea NPM library. This allows us to more easily version things and publish canary versions. It also means installing is much faster now. Adding Alinea to your projects adds just 4 dependencies and has a total install size of less than 20MB. With Alinea you don't have to wait for minutes while your CMS installs.